Hello Readers,
Life has been very busy for me in the last couple of weeks and therefore I have not been posting any new hacks or code. However, the the hacking scene has not gone cold. Lots of stuff has been happening in the blogger hacking space.
1. You might have looked at Ramani's lightining fast Neo template. If not check it out here.
2. Classic Blogger's favorite hacker, Aditya of last word has moved to the new blogger and is now making hack for the new platform. Check out his page here (looks great!).
3. Deepak of Blogger Hacked is spinning out quality Ajax based hacks also displaying strong coding skills. I highly recommend checking out his hacks.
That's what I have noticed recently. Hope this keeps you busy for sometime! Happy hacking and a very happy 2007.
Sunday, December 31, 2006
Sunday, December 24, 2006
Tamed rounders template now hacked and downloadable
Hello all,
Deniz of imessengr has taken the three column rounders template and hacked it to include most of the popular hacks currently available for the new Blogger. He has done this for all the variants of rounders that are available on Blogger.
Visit here to download this template and install it in your blog.
Deniz of imessengr has taken the three column rounders template and hacked it to include most of the popular hacks currently available for the new Blogger. He has done this for all the variants of rounders that are available on Blogger.
Visit here to download this template and install it in your blog.
Thursday, December 21, 2006
Blogger Feature or Bug: Edit link disappears and Blog unable to recognize its admin
For quite a while now I have been facing problems with my Blogger blogs and layout editor. Every time I edit a widget and save the changes the edit link for that widget disappears from the layout. To understand what I am referring to have a look at the two images below.


Once I update the "Subscribe | Syndicate | Bookmark" widget the edit link disappears. I actually have to click on the page elements link to reload the layout editor which is very irritating. I have not heard anyone else complain about this so I wonder if only I am facing this problem or if this is some cool new Blogger feature that I don't understand :)
Not just this, for some strange reason, my blogs don't identify me as the administrator even if I am logged into blogger. There is a possibility that the widget quickedit links are not shown as I might have messed up some code in the template. But that's not the case as I don't get to see those links even in any new blogs (where the HTML has not been touched) created by me. Anyone else facing this problem? Anyone has any suggestions?


Once I update the "Subscribe | Syndicate | Bookmark" widget the edit link disappears. I actually have to click on the page elements link to reload the layout editor which is very irritating. I have not heard anyone else complain about this so I wonder if only I am facing this problem or if this is some cool new Blogger feature that I don't understand :)
Not just this, for some strange reason, my blogs don't identify me as the administrator even if I am logged into blogger. There is a possibility that the widget quickedit links are not shown as I might have messed up some code in the template. But that's not the case as I don't get to see those links even in any new blogs (where the HTML has not been touched) created by me. Anyone else facing this problem? Anyone has any suggestions?
Wednesday, December 20, 2006
Blogger News: Welcome the "New Blogger"
Hello Readers,
Just a quick update here. Blogger has announced that they are now out of beta. This is shown by the change of URLs. The sign-in link on beta blog navbars no longer points to the beta.blogger.com link. It now points to www2.blogger.com.
Classic Blogger users can learn more aboutBlogger Beta the New Blogger here.
Just a quick update here. Blogger has announced that they are now out of beta. This is shown by the change of URLs. The sign-in link on beta blog navbars no longer points to the beta.blogger.com link. It now points to www2.blogger.com.
Classic Blogger users can learn more about
Saturday, December 16, 2006
Adsense inside your posts and only on post (item) pages
Loui$$ from Blogging Secret just asked me how I was displaying adsense ads only on post (item) pages and inside the post i.e. in the beginning and the end of each post. For this I use the same if statements from my hack Display widgets only on pages you prefer but widget are not involved in this one as widgets cannot go inside a post.
First let me acknowledge the sources from which I learnt some essential adsense tricks for Blogger Beta:
1. Using adsense code in beta template by Loui$$.
2. Using adsense in posts by Deniz.
I recommend checking those out before proceeding with this hack. As always, please back-up your template before proceeding with this hack as you will be modifying some important portions of your template. Now for the hack. Simply look for:
<p><data:post.body/></p>
in your template's <div class='post'> section and replace it with the code given in code boxes below:
([Your Adsense] in the each of codes given below must be replaced with the adsense code of your choice)
1. This code:
(if you are not using any hacks like peek-a-boo posts, selective expandable posts or peek-a-boo on label, archive and search pages)
2. This code in bold-italic (If you are using Peek-a-boo posts hacks)
(If you are also using the peek-a-boo on label and search pages hack, then there may be some confusion regarding which <p><data:post.body/></p> must be replaced with the code given below. Therefore, I have included the peek-a-boo code as well so that you can easily locate the correct instance of data:post.body/ in your template.)
3. This code in bold-italic (If you are using selective expandable posts hack)
Hope this becomes the tipping point in your adsense revenues graph :D
First let me acknowledge the sources from which I learnt some essential adsense tricks for Blogger Beta:
1. Using adsense code in beta template by Loui$$.
2. Using adsense in posts by Deniz.
I recommend checking those out before proceeding with this hack. As always, please back-up your template before proceeding with this hack as you will be modifying some important portions of your template. Now for the hack. Simply look for:
<p><data:post.body/></p>
in your template's <div class='post'> section and replace it with the code given in code boxes below:
([Your Adsense] in the each of codes given below must be replaced with the adsense code of your choice)
1. This code:
(if you are not using any hacks like peek-a-boo posts, selective expandable posts or peek-a-boo on label, archive and search pages)
<b:if cond='data:blog.pageType == "item"'>
<p><table align='center'><tr><td>
<center>[Your Adsense]</center></td></tr></table>
<data:post.body/><table align='center'><tr><td>
<center>[Your Adsense]</center></td></tr></table></p>
<b:else/>
<p><data:post.body/></p>
</b:if>
2. This code in bold-italic (If you are using Peek-a-boo posts hacks)
(If you are also using the peek-a-boo on label and search pages hack, then there may be some confusion regarding which <p><data:post.body/></p> must be replaced with the code given below. Therefore, I have included the peek-a-boo code as well so that you can easily locate the correct instance of data:post.body/ in your template.)
<div class='post-body' expr:id='"post-" + data:post.id'>
<b:if cond='data:blog.pageType == "item"'>
<p><table align='center'><tr><td>
<center>Your Adsense</center></td></tr></table>
<data:post.body/><table align='center'><tr><td>
<center>Your Adsense</center></td></tr></table></p>
<b:else/>
<style>#fullpost {display:none;}</style>
<p><data:post.body/></p>
<span id='showlink'>
<p><a expr:onclick='"javascript:showFull(\"post-" + data:post.id + "\");"' href='javascript:void(0);'>Continue reading...</a></p>
</span>
<span id='hidelink' style='display:none'>
<p><a expr:onclick='"javascript:hideFull(\"post-" + data:post.id + "\");"' href='javascript:void(0);'>Excerpts only...</a></p>
</span>
<script type='text/javascript'>checkFull("post-" + "<data:post.id/>")</script>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
3. This code in bold-italic (If you are using selective expandable posts hack)
<div class='post-body' expr:id='"post-" + data:post.id'>
<b:if cond='data:blog.pageType == "item"'>
<style>#fullpost{display:inline;}</style>
<p><table align='center'><tr><td>
<center>[Your Adsense]</center></td></tr></table>
<data:post.body/><br/>
<table align='center'><tr><td><center>
[Your Adsense]</center></td></tr></table></p>
<b:else/>
<style>#fullpost{display:none;}</style>
<p><data:post.body/></p>
<span id='showlink'>
<a expr:href='data:post.url'>Read More......</a>
</span>
<script type='text/javascript'>
checkFull("post-" + "<data:post.id/>");
</script>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
Hope this becomes the tipping point in your adsense revenues graph :D
Friday, December 15, 2006
Add background colors to comments
Hi all,
This is a quick & dirty or a simple hack (if you want to call it that) that allows one to add a background color to the comments. I have this set in my blog and you can simply check the post page for one of my posts that has comments to see what I am talking about. Here is an image for your convenience:

Interested? Please backup your template before proceeding with this hack.
In this hack you can assign a different background color (and text color) for the blog author’s comments (see the image above) and to do this you must have this Hack (Author comment highlighting) from Hackosphere installed.
Once you install the author comment highlighting hack from Hackosphere, your comment code will look similar to this:
Now check out this modified code. As the comment section CSS may differ across various templates, do not copy-paste the entire code. Understand and pick up the changes shown in italic-bold (and annotated for reference). Also Checkout the image below to see what I mean by comment header, comment body and comment footer in my annotations.

To pick up color hex values that suit your blog you can refer to this link. This is a simple tutorial on how to modify your comment section. You can add a whole lot of CSS to make it look better. Do drop a line here if you are able to create anything good looking based on these lines.
This is a quick & dirty or a simple hack (if you want to call it that) that allows one to add a background color to the comments. I have this set in my blog and you can simply check the post page for one of my posts that has comments to see what I am talking about. Here is an image for your convenience:

Interested? Please backup your template before proceeding with this hack.
In this hack you can assign a different background color (and text color) for the blog author’s comments (see the image above) and to do this you must have this Hack (Author comment highlighting) from Hackosphere installed.
Once you install the author comment highlighting hack from Hackosphere, your comment code will look similar to this:
/* Comments
----------------------------------------------- */
#comments {
margin:0;
}
#comments h4 {
margin:0 0 10px;
border-top:1px dotted $borderColor;
padding-top:.5em;
line-height: 1.4em;
font: bold 110% Georgia,Serif;
color:#333;
}
#comments-block {
line-height:1.6em;
}
.comment-author {
background:url("http://www.blogblog.com/dots/icon_comment.gif") no-repeat 2px .35em;
margin:.5em 0 0;
padding:0 0 0 20px;
font-weight:bold;
}
.comment-body {
margin:0;
padding:0 0 0 20px;
}
.comment-body p {
margin:0 0 .5em;
}
.comment-body-author {
margin:0;
padding:0px 0px 0px 20px;
}
.comment-body-author p {
font-size:100%;
margin:0 0 .2em 0;
color:#000000;
text-decoration:bold;
}
.comment-footer {
margin:0 0 .5em;
padding:0 0 .75em 20px;
color:#996;
}
.comment-footer a:link {
color:#996;
}
.deleted-comment {
font-style:italic;
color:gray;
}
Now check out this modified code. As the comment section CSS may differ across various templates, do not copy-paste the entire code. Understand and pick up the changes shown in italic-bold (and annotated for reference). Also Checkout the image below to see what I mean by comment header, comment body and comment footer in my annotations.
/* Comments
----------------------------------------------- */
#comments {
margin:0;
}
#comments h4 {
margin:0 0 10px;
border-top:1px dotted #99bb99;
padding-top:.5em;
line-height: 1.4em;
font: bold 110% Georgia,Serif;
color:#333;
}
#comments-block {
line-height:1.6em;
}
.comment-author {
background:#CCFFCC /*comment header background color (comment author name)*/
url("http://www.blogblog.com/dots/icon_comment.gif") no-repeat 2px .35em;
margin:.5em 0 0;
padding:0 0 0 20px;
font-weight:bold;
}
.comment-body {
background:#99FFFF; /*Reader comment background color*/
margin:0;
padding:7px 7px 7px 7px; /*Modified padding values*/
}
.comment-body p {
margin:0 0 .5em;
}
.comment-body-author {
background:#cccccc; /*The author comments background color.*/
margin:0;
padding:7px 7px 7px 10px; /*Modified padding values*/
}
.comment-body-author p {
font-size:105%;
margin:0 0 .2em 0;
color:#6728B2; /*The author comments text color.*/
text-decoration:bold;
}
.comment-footer {
background:#CCFFCC; /*Comment footer background color (comment permalink)*/
margin:0 0 .5em;
padding:0 0 .75em 20px;
color:#996;
}
.comment-footer a:link {
color:#996;
}
.deleted-comment {
font-style:italic;
color:gray;
}

To pick up color hex values that suit your blog you can refer to this link. This is a simple tutorial on how to modify your comment section. You can add a whole lot of CSS to make it look better. Do drop a line here if you are able to create anything good looking based on these lines.
Thursday, December 14, 2006
Google page creator: headache
Google's Page Creator software is seriously pissing me off:

I hope I don't end up breaking my monitor, keyboard or mouse the next time I see this:

BTW Google should hire someone who has written error messages for Microsoft :)) Coz: "oops! I don't like your error messages". Better still don't give me the donuts, just get the page working. Just a thought (pun intended)
Update: Page creator behaves much better after I turned off the experimental features.

I hope I don't end up breaking my monitor, keyboard or mouse the next time I see this:

BTW Google should hire someone who has written error messages for Microsoft :)) Coz: "oops! I don't like your error messages". Better still don't give me the donuts, just get the page working. Just a thought (pun intended)
Update: Page creator behaves much better after I turned off the experimental features.
Monday, December 11, 2006
Hack Round-up
Hello Readers,
Well, I had no new ideas (except for a few which require CSS knowledge) so I have no new hacks of my own as of now. However, this post points to some good hacks/add-ons/template mods that I have seen in the neighborhood recently:
1. Hacked Son of Moto template by Deniz of imessengr.
2. Adsense beside your posts in blogger beta by Deniz of imessengr.
3. Adsense between the posts (adding adsense directly to the beta template) by Loui$$ of Blogging No Secret.
4. Template theme switcher (and tutorial to host Blogger Beta CSS externally) and hacked Blogger templates with this functionality (inbuilt) by PurpleMoggy.
In addition, I have found my interaction with Deniz and posts from "Blogging Secret" very informative with reference to Adsense related tips (especially for Blogger Beta).
BTW this post is done directly from a nice but nifty Firefox extension called Performancing. I really like their idea/design and concept, especially because I am yet to see my first post from Google Docs appear on my test blog.
Well, I had no new ideas (except for a few which require CSS knowledge) so I have no new hacks of my own as of now. However, this post points to some good hacks/add-ons/template mods that I have seen in the neighborhood recently:
1. Hacked Son of Moto template by Deniz of imessengr.
2. Adsense beside your posts in blogger beta by Deniz of imessengr.
3. Adsense between the posts (adding adsense directly to the beta template) by Loui$$ of Blogging No Secret.
4. Template theme switcher (and tutorial to host Blogger Beta CSS externally) and hacked Blogger templates with this functionality (inbuilt) by PurpleMoggy.
In addition, I have found my interaction with Deniz and posts from "Blogging Secret" very informative with reference to Adsense related tips (especially for Blogger Beta).
BTW this post is done directly from a nice but nifty Firefox extension called Performancing. I really like their idea/design and concept, especially because I am yet to see my first post from Google Docs appear on my test blog.
Tuesday, December 05, 2006
Control your Layout editor’s layout
Hello Readers,
I was going through the stock dots dark template when I came across a section labeled “Page structure tweaks for layout editor wireframe” just before the closing skin tag in the template head. Soon I realized that I can use this section to modify the looks of my layout editor in the following section:
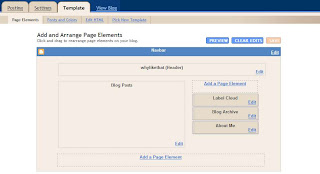
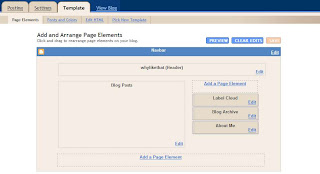
Template > Page Elements > Add and Arrange Page Elements
For those of you who couldn't follow me, here is a visual of what I am referring to:

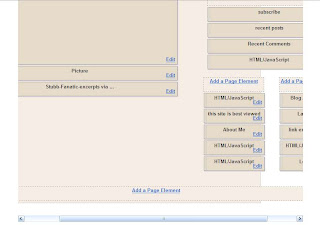
After converting to a three-column layout in my dots dark template, for many months my layout editor was in a mess. This happened because I changed my template’s outer-wrapper width such that there is no wastage of space on a typical 1024x768 resolution screen or in other words I stretched the template to fit snugly :) I did not bother my self with the layout editor and learnt to live with it.
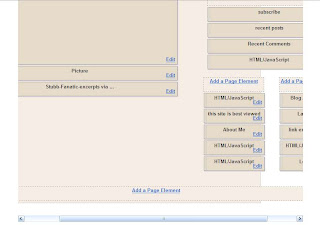
Here’s how my layout editor looked after switching to three columns and then the widebar layout. Call it an example of a bad layout in the layout editor:

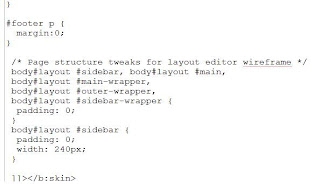
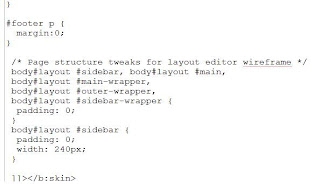
However, after the recent switch to the lighter and more legible dots template, I discovered this section of the template and found out that I can completely control the looks of the layout editor from within the template code. Here’s how the code looks:

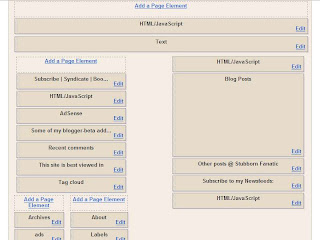
Here’s my modified code to get the layout-editor in order:
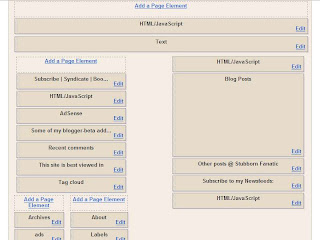
and the result is acceptable:

Just look at the code and follow its syntax and how it’s done. Play around with the width values to get the best fit (in a test blog and with backup on original). Soon you should be able to fix layout editor issues on your own. Remember that you can drop a line here in case some thing goes wrong.
I was going through the stock dots dark template when I came across a section labeled “Page structure tweaks for layout editor wireframe” just before the closing skin tag in the template head. Soon I realized that I can use this section to modify the looks of my layout editor in the following section:
Template > Page Elements > Add and Arrange Page Elements
For those of you who couldn't follow me, here is a visual of what I am referring to:

After converting to a three-column layout in my dots dark template, for many months my layout editor was in a mess. This happened because I changed my template’s outer-wrapper width such that there is no wastage of space on a typical 1024x768 resolution screen or in other words I stretched the template to fit snugly :) I did not bother my self with the layout editor and learnt to live with it.
Here’s how my layout editor looked after switching to three columns and then the widebar layout. Call it an example of a bad layout in the layout editor:

However, after the recent switch to the lighter and more legible dots template, I discovered this section of the template and found out that I can completely control the looks of the layout editor from within the template code. Here’s how the code looks:

Here’s my modified code to get the layout-editor in order:
/* Page structure tweaks for layout editor wireframe */
body#layout #sidebar, body#layout #main,
body#layout #main-wrapper,
body#layout #outer-wrapper,
body#layout #sidebar-wrapper {
padding: 0;
}
body#layout #outer-wrapper {
padding: 0;
width: 765px;
padding: 0 5px 0 10px;
}
body#layout #sidebar1-wrapper {
padding: 0;
width: 150px;
}
body#layout #sidebar2-wrapper {
padding: 0;
width: 170px;
}
body#layout #widebar-wrapper {
width: 290px;
padding: 5px 10px 0 5px;
}
body#layout #widebar {
padding: 0;
width: 290px;
}
body#layout #main-wrapper {
padding: 0;
width: 360px;
padding: 5px 10px 0 5px;
}
body#layout #header-wrapper {
padding: 0;
width: 750px;
}
body#layout #footer-wrapper {
padding: 0;
width: 750px;
}
/* End of Page structure tweaks for layout editor wireframe */
and the result is acceptable:

Just look at the code and follow its syntax and how it’s done. Play around with the width values to get the best fit (in a test blog and with backup on original). Soon you should be able to fix layout editor issues on your own. Remember that you can drop a line here in case some thing goes wrong.
Subscribe to:
Comments (Atom)
Other posts @ Stubborn Fanatic
Click here to view all my posts.
Subscribe to my Newsfeeds:

This work is licensed under a
Creative Commons Attribution-ShareAlike 2.5 License.
Note: The author is not responsible for any loss of data or damages to your homepage as a result of using the hacks suggested here. Please observe all necessary precautions while modifying template code.
© 2006 Vivek Sanghi a.k.a Stubborn-Fanatic

