I was going through the stock dots dark template when I came across a section labeled “Page structure tweaks for layout editor wireframe” just before the closing skin tag in the template head. Soon I realized that I can use this section to modify the looks of my layout editor in the following section:
Template > Page Elements > Add and Arrange Page Elements
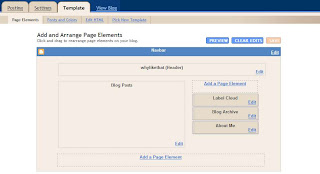
For those of you who couldn't follow me, here is a visual of what I am referring to:

After converting to a three-column layout in my dots dark template, for many months my layout editor was in a mess. This happened because I changed my template’s outer-wrapper width such that there is no wastage of space on a typical 1024x768 resolution screen or in other words I stretched the template to fit snugly :) I did not bother my self with the layout editor and learnt to live with it.
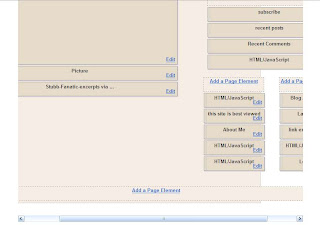
Here’s how my layout editor looked after switching to three columns and then the widebar layout. Call it an example of a bad layout in the layout editor:

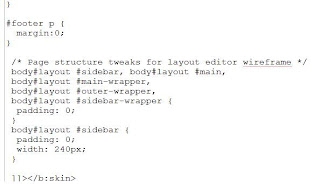
However, after the recent switch to the lighter and more legible dots template, I discovered this section of the template and found out that I can completely control the looks of the layout editor from within the template code. Here’s how the code looks:

Here’s my modified code to get the layout-editor in order:
/* Page structure tweaks for layout editor wireframe */
body#layout #sidebar, body#layout #main,
body#layout #main-wrapper,
body#layout #outer-wrapper,
body#layout #sidebar-wrapper {
padding: 0;
}
body#layout #outer-wrapper {
padding: 0;
width: 765px;
padding: 0 5px 0 10px;
}
body#layout #sidebar1-wrapper {
padding: 0;
width: 150px;
}
body#layout #sidebar2-wrapper {
padding: 0;
width: 170px;
}
body#layout #widebar-wrapper {
width: 290px;
padding: 5px 10px 0 5px;
}
body#layout #widebar {
padding: 0;
width: 290px;
}
body#layout #main-wrapper {
padding: 0;
width: 360px;
padding: 5px 10px 0 5px;
}
body#layout #header-wrapper {
padding: 0;
width: 750px;
}
body#layout #footer-wrapper {
padding: 0;
width: 750px;
}
/* End of Page structure tweaks for layout editor wireframe */
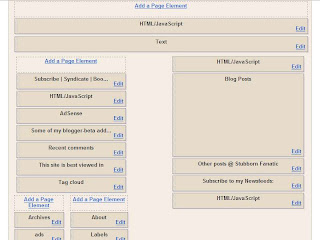
and the result is acceptable:

Just look at the code and follow its syntax and how it’s done. Play around with the width values to get the best fit (in a test blog and with backup on original). Soon you should be able to fix layout editor issues on your own. Remember that you can drop a line here in case some thing goes wrong.



14 comments:
Thanks man, I was facing a lot of problems after I increased my blog's width.
Manas, I am glad this tutorial was helpful to you. Cheers!
I can't figure it out. I think it's because my blog's layout is different than yours. I have my main section on the left, and 1 sidebar on the right. If I send you a copy of my blog, can you help me figure it out? thechicas@gmail.com
I can't seem to get it right. I think it's because the layout of my blog is different from yours. I have my main section on the left with one sidebar on the right. If I email you a copy of my template, do you think you could help me? thechicas@gmail.com
ur rocking vivek, thank you so much
@Welcome = أﻫﻼ ﻭﺴﻬﻼ:
I have replied to your mail. Please check and let me know.
@chaitanya:
Thanks! :)
Bro,
now i have something to ask,how do you did the "links" part peekaboo?And by the way do you wanna exchange links with me?
I got it from PurpleMoggy. I don't have the exact link now but will let you know. Sure I can exchange link. I probably forgo about it. Just send in your blog URL (as you want it) and the name via e-mail so that I remember to add you. cheers!
Can you help me Vivek? I have changed to Beta, but my template remains the same. I would like to change it to Beta, with the features of Beta. Could you help me?
Hello Leon. I checked out the blog named "My Thoughts" as it seems to be on the classic platform. Well you seem to be using a custom template and it will not work in Blogger beta. If you switch to blogger beta you will have to use one of the stock templates that Beta has to offer. The template switch can be made easily by going to the layout section of your blog and selecting the option to choose a different template. You can check out custom templates here:
1. Some that I know
2. Han's Custom templates
3. Ramani's modded templates
4. Hoctro's templates
5. Fluid (by hans) and modded by me
Just pick a template for your self and your are ready to roll in Blogger Beta. Be sure to read help pages at beta.blogger.com and let me know if there are any problems.
Thanks bro,i have email you,then i will hear some good news from you soon!lol!
hi,
i am just about to set up a FEED page, meaning i collect good beta hack feeds on one page for a better overview (mainly for me..) you can see it here:
http://hemdenmeister.de/betafeeds/
i added your feed as well, since i like your page very much. i hope this is fine with you. otherwise please let me know and i will remove it!
thx and have a nice weekend,
volker
@Loui$$:
Done :)
@Volker:
It's absolutely fine with me. Thanks for subscribing to my feed.
Very nice Vivek. Used this information to immediately solve the problem I had finally run into. Thanks!
Post a Comment