It is much easier to play around with the template in Blogger beta because of its easy to understand template script language and the flexibility to view the template in collapsed and expanded widgets view (about which I will discuss a little later).
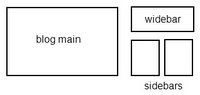
Co-incidentally this layout is same as Ramani’s blog design (where he calls the third sidebar a widebar and for simplicity sake I shall also do the same). Click here to preview the implementation of this hack in Blogger beta.
Before we proceed and learn how to implement this layout, I would like to discuss some nitty-gritty of the beta template. I do not want to give a detailed walk-through of the template here. You can find that here.
Wrappers are an important part of the Blogger beta template and in simple terms they are used to allocate/fix some thing in its place. To explain this I will use an example. Suppose you have a large piece of land and you want to build a school, a shopping mall, a hotel and theater and a pizza store on it. One of the first steps in planning will be to identify where to build what. Once that is done, you will allot a portion of the land to that item.
In your template, what is your land is defined by some thing called ‘outer-wrapper’ (if you exceed a particular size, you page will fall out of an average user’s screen area). In this land (the outer-wrapper), you can create/allot a space for:
1. School (say header using header-wrapper),
2. Pizza store (say sidebar1 using sidebar1-wrapper),
3. Theater (say sidebar2 using sidebar2-wrapper),
4. Shopping mall (say widebar using widebar-wrapper) and
5. Hotel (blog’s main section (where posts appear) using a main-wrapper)
Some templates do not assign wrappers for the individual page sections like sidebars, blog main etc, however in my template each of the blog main, sidebars and the header have their own separate wrapper.
Once the wrappers are done (i.e. space alloted), you need to set the parameters for the construction of the buildings. All of this is done in the “page structure” section of the template. (may vary according to the template you use)

Some specifics are also set further below this section, like this:

Another nice thing about the template (as mentioned earlier) is the collapsed and the expanded widgets view. In the <body> section of the template (when viewed in the collapsed widgets (or default) view), you should be able to make out that each of these page sections like blog main, sidebars etc are in the following coding format.
<div id='sidebar2-wrapper'>
<b:section class='sidebar' id='sidebar2'>
<b:widget id='Label1' locked='false' title='Labels' type='Label'/>
<b:widget id='HTML1' locked='false' title='link exchange' type='HTML'/>
<b:widget id='HTML5' locked='false' title='' type='HTML'/>
<b:widget id='BloggerButton1' locked='false' title='' type='BloggerButton'/>
</b:section></div>
Notice how the actual section is enclosed within the wrapper. Also notice the widget tags, the page elements (draggable and droppable boxes) we add from the layout section of the Blogger beta dashboard. These widget tags are the ones that expand in the expanded widgets view.
Here is how an expanded widget looks like in the expanded template:

Coming back to the wrappers, all these wrappers will inturn be enclosed in the ‘outer-wrapper’ (the land) which starts immediately after the <body> tag:
<body>
<div id='outer-wrapper'> <div id='wrap2'>
[code]
</div></div >
Note that the blog main and the sidebars are enclosed in an additional wrapper called the content-wrapper that distinguishes it from the header and the footer wrappers/sections.
The hack
Note:
1. This hack is highly customized for the dots-dark template. I recommend that you go ahead with it if you have some experience working with the Blogger template and can troubleshoot simple design/formatting issues.
2. If you have even the slightest doubt, please first try this hack on a test blog (create a new blog if you don’t have one) and then implement it on your original blog)
3. If you cannot fix some issue and wish to e-mail me with the problem, please do so with your template code (in non-expanded form) as a text file attachment.
Now that you have read the tutorial above, implementing this hack becomes very easy. All you need to do is create an additional sidebar wrapper (name it widebar) and set its parameters and modify the <body> part to reflect the same. This can be done irrespective of whether you are using two side bars or one sidebar. However, having this hack with two sidebars makes more sense to me :).
This code goes into the <head> section of the template, where you find similar code. For example this code will fit well just above the ‘sidebar-wrapper’.
#widebar-wrapper {
width:360px;
float:right;
padding-bottom:10px;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
}
#widebar {
width:360px;
padding:10px 0 5px 10px;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
}
This is how your sidebar wrappers and parameter settings code should look like:
#sidebar1-wrapper {
width:150px;
float:right;
margin-left:5px;
padding-bottom:10px;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
}
#sidebar2-wrapper {
width:150px;
float:right;
margin-left:20px;
padding-bottom:10px;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
}
#sidebar1 {
padding:0 0 10px 5px;
width:150px;
}
#sidebar2 {
padding:0 0 10px 5px;
width:150px;
}
If you want to have the blog-main section on the right and the sidebars on the left, change the “float” value in widebar-wrapper and sidebar-wrapper to “left” and in the main-wrapper, change it to “right”. Also make the necessary adjustments to the margin and padding values.
Once you are done with that, go to the body section (in the unexpanded view) and insert this just above the main block but within the content-wrapper:
<div id='widebar-wrapper'>
<b:section class='sidebar' id='widebar' preferred='yes'>
</b:section></div>
Look at the image below to see how it looks like (make sure that the order of the wrappers is exactly the same).

As this hack requires/assumes reader have a fair idea of working with the beta template, if your are not into template editing, I suggest that you try this out in a test blog first. Happy blog modding. Until next time.
Note:
1. I know that some of the coding mentioned here might be different in your blog but the basis of design is the same (that’s why the tutorial before that hack). If you are unable to find something in the code, I suggest that you copy the template code (in non-expanded form) into a text editor and then look for it.
2. If you have even the slightest doubt, please first try this hack on a test blog (create a new blog if you don’t have one) and then implement it on your original blog.
Updates:
1. Annie from BlogU has developed a fluid version of this hack that teaches one to make a widebar such that it resizes it self according tp the browser window size. Check it out here.
2. If on certain pages/main page of your blog, the sidebars appear beside the widebar instead of underneath the widebar, please follow the fix from here or directly look at the fix here.





26 comments:
Vivek, I have buzzed about this and your post-page hack. You seem to have become comfortable with Beta template!
Forgot to tell you that I announced your hacks along with my new Random message widget announcement.
Hello Ramani. Thanks for posting about my hacks. Over that past two weeks I have got a good hang of the beta template.
Thank you for this great explanation. :) I'll be trying it out on my test blog later today. :)
And thanks to Ramani for pointing me in this direction. You guys are really helping me to make my Beta template do what I want it to!
Thanks!
Hello Caylynn. Thanks for dropping by. Let me know if you face any problems doing this. All the best!
Vivek,
What more can I say, I really, really like this new design of yours. And you go out to explain in great details how to do it!
Cheers,
Thanks Hoctro :)!
[Excerpts of an e-mail discussion with Deniz regarding the widerbar]
Hi Vivek,
I've decided to modify Sand Dollar template after I've read your instructions about how to add a widebar. I'm almost done, but I have a little problem with the placement of sidebars.
Everything seems fine on page element page (file attached). But if I look at the blog, sidebars appear under the main wrapper, if the post is to short. If you click on the post title, it looks normal. I've tested it by changing many of variables but I couldn't get it to work properly.
I would be glad if you can look at it if you have time. I've attached the template.
Hello Deniz,
As I understand, the sidebars are coming under the post (main section) when viewed on the blog. This is natural behavior of the template as we use the float=left; instruction for the sidebars they try to align themselves beside (not under) the widebar. However when the main section is longer than the widebar they fall back into the place under the widebars. To prevent this mis-alignment of sidebars from happening make sure that you have long enough main section. On the blog main page you might be having at least 5 to 6 posts displaying, this will ensure that the main is longer than the widebar.
On the item pages individual post
page) you can try using HTML widgets and adsense under the post to ensure that its always longer than the widebar. Also look at my "displaying widgets only on comment, label and archive pages" hack for doing this.
The tendency of sidebars to appear beside widebar cannot be eliminated because of the template design parameters. Let me know if you have any issues. With your permission I would also like to post this discussion of ours in the comments section of this hack for the benefit of other readers.
[second message]
Hello deniz. Just try making the value for vertical padding for the main wrappers such that it becomes longer than the widebar by default and let me know how it goes. This way you may not need to add additional widgets under the main section.
Vivek,
Actually I don't know which variable effects vertical padding of the main wrapper. This is css code of the main wrapper :
@media all {
div#main {
float:right;
width:57%;
padding:30px 0 10px 1em;
border-left:dotted 1px $bordercolor;
word-wrap: break-word;
overflow: hidden;
@media handheld {
div#main {
float:none;
width:90%;
}
I think we should increase the lenght of the main wrapper.
I've tried the change some paddding variables:
padding:30px 0 10px 1em;
But I've failed.
This my test url:
http://sand-dollar-hacked.blogspot.com/2006_11_01_archive.html
@protesto
padding:30px 0 10px 1em;
I do not recommend modifying the value 30px as the main wrapper and widebar wrapper need to be aligned from the top. Change the value 10px t0 some thing higher like 50px (or more) and try again. However, this is also not a proper solution to this problem. Nonetheless some-thing is better than nothing at this stage. Do let me know if you find out an alternative.
And this has to be done on the main-wrapper
Vivek,
I've changed the value 10 px to 55px and it worked.
div#main {
float:right;
width:57%;
padding:30px 0 55px 1em;
border-left:dotted 1px $bordercolor;
I've released a new sand dollar template with additional hacks.
Protesto I just checked out your post on this hacked template. Very nice work!
Thank you for your help Vivek.
Vivek, thank you so much for the hack , it's really great and now I'm using it on my blog. eventough the sidebar may jump onto the main page.. but it's ok with me
next project: how to put below bar links, like this http://ilemoned.com/ or http://utombox.com/download/4u.png
oh no, it's just suggestion =)
Hello Rangga,
Thanks! If you want to fix the issue with sidebars, follow the series of comments from here.
I could not understand the hacks your are requesting. If you want horizontal tabs check out Hoctro's place or else drop a line here. Cheers!
hi vivek.....
nice hacks!
i use it in http://just4kelana.blogspot.com :)
Thanks! kelana61
Hi Vivek
Overcome by list for a widebar, but I can't get y sidebars to behave. When I change their order in my template (hacked three column Mr Moto) either one of the sidebars appears on top or they both meekly move to the far right, one under the other, leave a blank space where sidebar 1 used to be.
I realise it's to do with the ordering (probably) in the div sections, but mine seems tyrannical about only allowing sidebars above and below the main -
any suggestions?
Hello Alison. From what I understood, I think this issue can be resolved by modding the padding values for the main section of the blog (see earlier comments). However, I am not sure if I understand your query exactly, therefore I suggest that you email me your template code (unexpanded widgets) as a text file attachment along with a screen-shot of the problem you are facing and I will try to fix the issue for you. cheers!
Vivek, I have loved this idea since I first saw it. I finally got around to making it fluid for my blog. (I just did a post about that.)
It works great on the main page and post pages. But when I click on a label in my tag cloud, the sidebars are spread out all over the page. What can I do to make it look like the main page?
Hello Annie. Thanks for your fluid style tutorial including the widebar hack. The problem you have mentioned can be fixed. Please follow the comment discussion here or look at the code here. Let me know if this does not fix the issue. Cheers!
Vivek, I padded the main content. And it works. Only drawback I have now is on the home page. I have a huge empty space at the bottom of my last post. But I will live with that until I figure out something, or someone else figures out something. So, if another fix comes in, let me know.
Wow, very nice tutorial! I got it working in my blog, although I did run into various... difficulties, most of which I think were based on the structure of the original layout. Almost all of them were solvable with various CSS measures, and luckily I had enough experience with CSS to figure it out on my own.
If you want to check out what I've done, you can find it at http://the-shining-path.blogspot.com.
Thanks again, and good luck on future hacks ^^
Hi Vivek,
I was routed here thru ramani's blog. Thansk for the info. I need a help here, you can see my blog, and i need two more side bars...both to put feeds alone...one from news channels and another from blogs. I dont want to put the feeds with the other items i have in the side bar...can u help me? iam not a techie!!
how to create a wide bar in the bootom. in my footer side bar ( left )
Post a Comment