If you were a regular visitor to my blog, you might have noticed that I was using frames to display all the link-exchange chicklets until some time ago. I discontinued the use of frames, because they don’t display by default in Internet Explorer or IE (which still seems fairly popular).
I was hosting my frame HTML document at Google pages (as Blogger does not allow HTML file uploads) and it made my blog loading very slow for two reasons:
1. There were a large number of chicklets and some javascript snippets in the frame.
2. Every time my blog was accessed, stuff had to be loaded from google pages as well which is a completely different server/domain.
All I wanted was to use a blogspot domain to host this frame HTML and I found out that it can be easily done.
See these images to know what I am referring to:
One simply needs to create new blog and strip it of its entire template code except for a few necessary sections. See image to note what needs to be retained:

Basically, everything within the <head> </head> tags can be removed except for the skin tags (which need not contain any data if you want a frame). In addition, there must be at least one b:section tag in the <body> portion of the template.
Once you are ready, simply copy-paste your HTML code into the body portion of the template and save the template. For example I had created a simple list of links (different from linklists in page-layout section). You can access this page by clicking here.
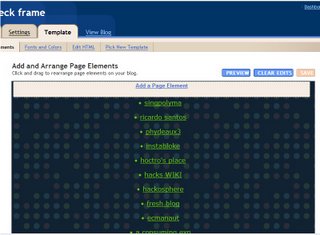
Once you modify the template in this manner, this is how the page layout section will look like:

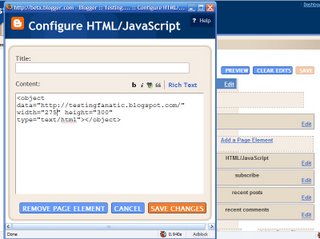
To embed a frame into your blog’s sidebar, use this code:
<object data="[Your HTML Doc's URL]" width="275" height="300" type="text/html"></object>
Example:

This frame, in action, can be seen here.
Once I had done all this, I thought that IE would display the frame without any issues now, but it appears the IE does not like the <object> tag at all. Even after getting a frame to load from the blogspot domain, I could not get IE to display the frame by default.
Suggestion: Use the Firefox (adsense link) in my blog’s sidebar to download this beautiful browser if you are on IE :)





4 comments:
So IE doesn't load IFrames properly for you? That's odd... and definitely not normal...
Hello Stephen. Actually I never tried this with iframe tag. I am using object tag. However I had an amazon banner which was using iframe and it never worked in IE. After manually enabling certain setting in IE options I got it to work.
There is an alternative way of displaying HTML codes without iframes and objects. Find out at Blog Player
Hello Nipul. Thanks for stopping by! My post and discussion here in NOT about displaying HTML code in posts. I use text boxes and/or pre tag for that (which BTW your post does not cover).
This is about displaying web pages in frames. Cheers!
Post a Comment